Web and mobile design serve distinct purposes, catering to different devices and user behaviors. While the core principles of UI/UX design—like usability, accessibility, and visual appeal—apply to both, the execution varies significantly.
Understanding these differences is essential for designers aiming to create optimal user experiences across platforms. This article explores the key UI/UX differences between web and mobile design, providing insights into how to approach each.
1. Screen Size and Resolution
Web Design
Web design caters to larger screens, including desktops and laptops. Designers have more space to work with, allowing for:
- Detailed Layouts: Multi-column grids and extensive menus.
- Higher Resolution Assets: Crisp images and videos for large displays.
- Extended Navigation: Full-width menus, sidebars, and footer links.
Mobile Design
Mobile design is constrained by smaller screens, requiring:
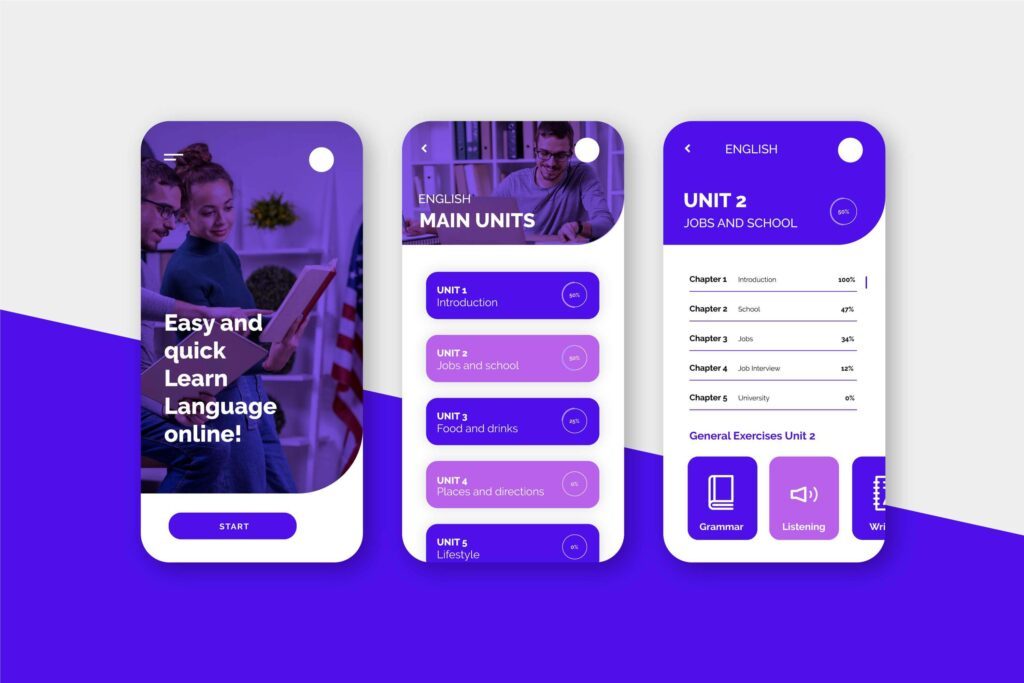
- Simplified Layouts: Single-column designs for readability.
- Optimized Media: Scaled-down images to save space and improve loading times.
- Compact Navigation: Hamburger menus or bottom navigation bars.
Example: A news website may display a multi-column article layout on the web but shift to a single-column design on mobile for better readability.
2. Navigation Patterns
Web Design
Web navigation is more robust, offering:
- Mega Menus: Dropdowns with multiple categories.
- Hover Interactions: Mouse-based actions to reveal additional content.
- Breadcrumbs: Clear paths for users exploring deep content hierarchies.
Mobile Design
Mobile navigation focuses on touch-based interactions:
- Bottom Navigation Bars: Easy access to key features with a thumb.
- Hamburger Menus: Collapsible menus to save space.
- Gestures: Swiping, pinching, and tapping for intuitive navigation.
Tip: Test navigation elements for ease of use on both platforms, as they are critical to the user experience.
3. User Behavior and Context
Web Design
Users often interact with websites in work or study contexts, leading to:
- Longer Sessions: In-depth reading or multi-tasking on larger screens.
- Keyboard and Mouse Inputs: Precise interactions with minimal touch gestures.
- Static Environment: Users are typically seated and focused.
Mobile Design
Mobile users are often on the go, leading to:
- Shorter Sessions: Quick interactions, like checking notifications or making a purchase.
- Touch Inputs: UI elements must accommodate thumb and finger gestures.
- Dynamic Environments: Users may be walking, commuting, or multitasking.
Stat: Mobile users spend an average of 70% less time on a single page compared to desktop users.
4. Performance and Speed
Web Design
Web pages can afford slightly larger assets but still require optimization to ensure fast loading times. Strategies include:
- Caching and Compression: Reducing file sizes for faster delivery.
- Content Distribution Networks (CDNs): Serving content from servers closer to users.
Mobile Design
Performance is even more critical for mobile, as users expect instant results. Focus on:
- Lightweight Assets: Compressing images and using efficient file formats.
- Offline Capabilities: Ensuring some functionality is available without an internet connection.
- Low-Bandwidth Optimization: Tailoring designs for users in regions with slower connections.
5. Interaction Design
Web Design
- Hover States: Web interactions often rely on hover effects for buttons or links.
- Precision Controls: Users have greater accuracy with a mouse or trackpad.
- Extensive Forms: Multi-field forms for complex tasks like registrations or surveys.
Mobile Design
- Tap and Swipe: Primary interaction methods on mobile devices.
- Auto-Fill Forms: Streamlined input with pre-filled fields to reduce typing.
- Haptic Feedback: Vibration cues for button presses or actions.
Example: Mobile shopping apps often include swipe gestures to browse products, whereas web stores may use hover effects to show product details.
6. Typography and Readability
Web Design
- Smaller Fonts: Desktop screens can accommodate smaller text sizes without compromising readability.
- Multiple Fonts: Designers can use varied font styles without overwhelming the layout.
- Line Length: Wider lines of text due to larger screen widths.
Mobile Design
- Larger Fonts: Ensure readability on small screens.
- Limited Font Styles: Stick to 1-2 fonts for a clean look.
- Short Line Lengths: Adjust text alignment to fit narrow screens.
Pro Tip: Use responsive typography to maintain consistency across devices.
7. Device-Specific Features
Web Design
Web experiences are limited to browser-based capabilities, such as:
- Custom Plugins: Extensions for added functionality (e.g., ad blockers).
- Drag-and-Drop Interfaces: Intuitive actions for file uploads or interactions.
Mobile Design
Mobile apps can leverage hardware features like:
- GPS and Location Services: Personalization based on user location.
- Camera Integration: Features like scanning QR codes or uploading images.
- Push Notifications: Re-engaging users with timely updates.
8. Layout Adaptability
Web Design
Responsive design ensures websites adjust to various screen sizes, but the layout remains relatively static compared to mobile apps.
Mobile Design
Mobile designs often require:
- Adaptive Layouts: Optimized for portrait and landscape orientations.
- Breakpoints: Tailored experiences for small, medium, and large mobile screens.
Example: A travel booking platform might show detailed flight filters on a desktop but simplify them into dropdown menus on mobile.
9. Testing and Optimization
Web Design
Testing focuses on browser compatibility and responsiveness across devices.
- Use tools like BrowserStack to test on multiple browsers and operating systems.
Mobile Design
Mobile testing involves:
- Platform-Specific Checks: Ensuring compatibility with iOS and Android.
- Device-Specific Adjustments: Accounting for variations in screen sizes and resolutions.
Conclusion
Web and mobile design each have unique requirements shaped by device capabilities, user behavior, and interaction methods. While web design often focuses on robust layouts and multi-tasking capabilities, mobile design emphasizes simplicity, speed, and touch-friendly interactions.
By understanding and addressing these differences, designers can create cohesive, optimized experiences across platforms, ensuring user satisfaction and success.
Devoq Design is a premier UI/UX design agency with a strong presence in bothSydney and Newcastle. Renowned for their innovative and user-centric approach, Devoq Design specializes in creating seamless and engaging digital experiences. As a leading UI/UX Design Agency in Sydney, they cater to a diverse range of industries, ensuring each project is tailored to meet the specific needs of their clients. Similarly, as a top UI/UX Design Agency in Newcastle , Devoq Design combines cutting-edge technology with creative expertise to deliver exceptional results that drive business growth and user satisfaction.